
Site Skins
Get Immediate Results
550,000+
Average Weekly Impressions
0.22%
Average Weekly CTR
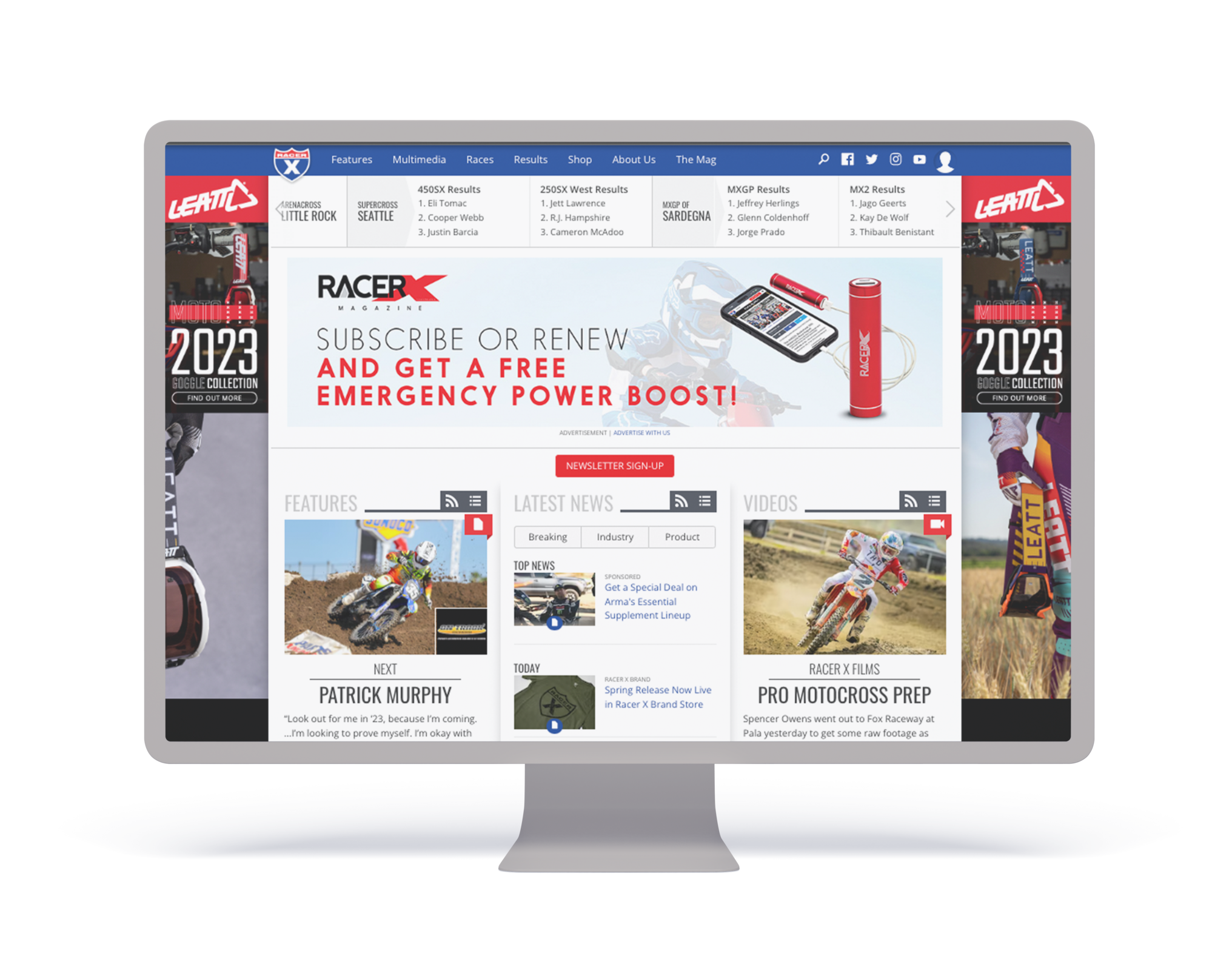
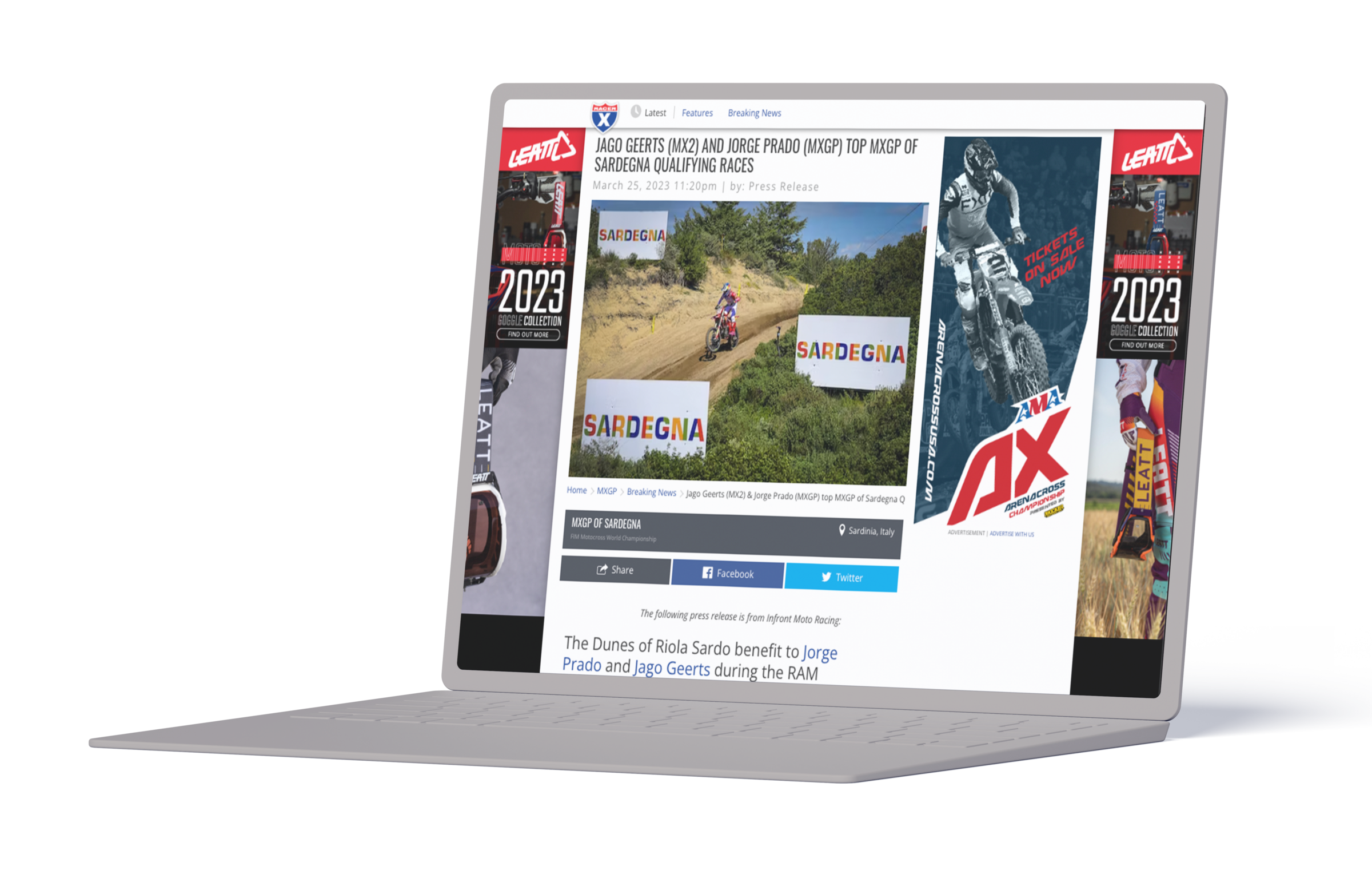
These high-impact ad units offer the ability to create sponsor-level presence, ideal for new product launches, promos, or events. They are also a great way to introduce a non-endemic brand to our highly engaged audience. With an average of 550,000+ impressions and an average CTR of 0.22% per week, this placement is ideal for creating a huge impact for any brand.

Displays on both sides of website content

Dynamically resizes for smaller screens
Contact us to learn more
Contact us to discuss how advertising with Racer X can become an integral part of your marketing strategy. Need creative design services? Be sure to ask your sales rep about how Racer X can design your ads for you.